Saturday, December 5th, 2015
To anyone who is familiar with LoadingReadyRun, we have announced a project recently that ties into our upcoming office move. Since the ability (and necessity) to move to a new, larger and better equipped office is in large part due to the amazing generosity of our Patreon supporters, we wanted to say thank you by recognizing them on what we are calling the “Load-bearing Gratitude Wall”. We decided that anyone who, by February 2015, has supported us for a total of $150 during the Patreon will be included on the wall. I like the idea of looking at the total Patreon contribution because it rewards people who have been consistently supporting us instead of asking for a one-time “buy a brick”-style donation.
The small problem that we have run into is that it turns out that Patreon doesn’t have an easy way for people to see how much they have already contributed. You have to actually go to your contribution history page and just manually add up all the amounts. Whenever there is something repetitive to do online (particularly involving math), I immediately think about how to automate it. To that end, I have written a little javascript bookmarklet that you can activate to automatically give you the total you have pledged to each Patreon campaign.
To use the bookmarklet, just drag this link:
Patreon Pledge Totals
to your bookmark bar.
Or if you are on an iOS device, make a new bookmark and then edit it and replace the url with the bookmarklet code below
javascript:(function(){var page = $('body').html(), re = /You pledged \$([0-9.]+)\s+to (.+) for/g,totals = {},out = ''; while ((myArray = re.exec(page)) !== null) { if(typeof totals[myArray[2]] == 'undefined'){ totals[myArray[2]] = Number(myArray[1]); } else { totals[myArray[2]] += Number(myArray[1]); } } for (user in totals){ out += user+': $'+totals[user]+'<br/>'; } $('<div />').attr('style','width:200px;position:fixed;top:50px;left:50px;background-color:white;border:black 1px solid').html(out).appendTo('body')})();
Then go to your Completed Pledges Page and click the bookmarklet. You should see a box appear int he top left corner of the window with all the campaigns you have contributed to and how much to have pledged to date.
Note: Obviously you have to login to your Patreon account to get to the Completed Pledges page. This bookmarklet does not access your personal information in any way. It just adds up all the numbers that are already on the page.
If you are interested to see a more readable version of the code, check it out after the jump: Continued reading >
Wednesday, August 26th, 2015
This is my attempt at a project inspired by Marina Abramović’s The Artist is Present.
For more information on why I am doing this and what I hope to accomplish, click here.
I don’t have the logistics, location or intestinal fortitude to copy Abramović’s piece (especially not doing it for 3 months!), but I am hoping that I can combine, my experience with video, programming, and video game streaming into something new that still captures some of the same feelings.
The idea is that I will be streaming myself sitting silently in our office live on Twitch and give anyone the opportunity to share my stream and have my full attention by broadcasting themselves in a similar situation (see below for technical details). As with The Artist is Present, there will be no limit on how long each person can share the stream and there will be a queue so there is only one person sharing the stream at a time. Frankly I have no idea if this will work, both in the technical aspects and whether enough people will actually want/be able to participate. I am going to do a comparatively short 4 hour trial on September 6, 2015 at 1:00pm PDT (see it in your time zone)
How can I participate?
Obviously, just by watching, you are participating in this project, but if you want to get a chance to share the stream, this is what you have to do:
- You need a webcam and a computer capable of broadcasting to Twitch.
- You need broadcasting software. I suggest either XSplit or OBS
- You can broadcast yourself in any way you like, but for maximum effect, try to look straight into the camera and be in the centre of frame. Keep in mind that the left and right sides of your video will be cropped in the combined broadcast.

Try to make your shot look something like this

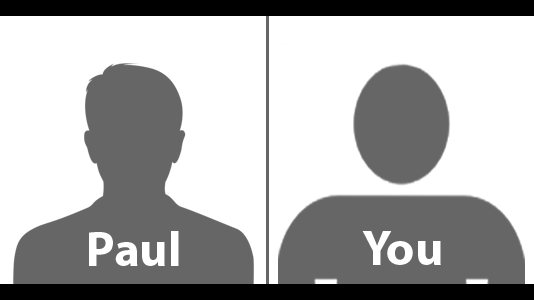
And the final broadcast will look like this
- All you have to do to be added to the queue is to put #streamerisonline in the title of your broadcast and then go online.
- You placement in the queue is based on 1) when you went online and 2) when you changed your stream title. So don’t go offline or change your stream title or you will go to the back of the line.
- Once you are sharing the Streamer is Online broadcast, either go offline or make some clear “goodbye” gesture when you wish to leave.
- Trolling, profanity and anything that violates the Twitch terms of service will result in forfiting your turn.
- The objective is to focus on each other, so not paying attention when you are on the broadcast will also result in forfeit of your turn. For example, playing a game, leaving the camera’s view, etc.
- Please wear headphones or mute the stream on your computer to avoid echo.
- When your name is near the top of the queue, get ready to be in the broadcast. There will be a 30 second delay between each guest to give you time to get ready.
- By participating you are agreeing to allow your face to be shown on the broadcast and possibly recorded.
Wednesday, August 26th, 2015
A few years ago now, the MOMA in New York held a retrospective of work by renowned performance artist, Marina Abramović. As part of this exhibit, Abramović performed a piece called The Artist is Present, in which she sat immobile in the museum’s atrium while spectators were invited to take turns sitting opposite her. As luck would have it, PAX East 2010 was happening at the same time and after the convention, myself and several others of the LRR Crew took an extra week to visit New York and we went to the MOMA as part of our vacation. I didn’t get to sit with Abramović during that visit, as even at that point the line was several hours long, but I found the concept fascinating and was moved even just watching from the sidelines. What I find particularly interesting is the subtle emotions that can be communicated without speech or even movement when you are really concentrating on another person.
I feel that I have a somewhat unique perspective on this particular performance because of a project I did a year before the MOMA exhibit, called ThingsOnMyHead. Strange as it seems, this project consisted of a bunch of short videos where I silently looked into the camera while balancing objects on my head. It was supposed to just be a couple of silly shorts to make fun of the concept of pointless YouTube “viral videos”, but the first few got such interesting feedback that I decided to continue making them. In the realm of Internet comments, YouTube is often considered to be the bottom of the barrel, a cesspool of illiterate, offensive and insulting garbage, but for whatever reason, these videos of me just silently looking into the camera for a minute and a half seemed to affect people. The comments were not only almost universally positive, but many people would often “play along” with the concept and cite their favourite section or compare one almost identical video to the previous one. I ended up making over 80 of the ThingsOnMyHead videos, and they have been watched over 1.5 million times. The YouTube channel has over 17,000 subscribers and still gets comments.
A couple of months ago, I came across Marina Abramović: The Artist is Present, a documentary about the MOMA retrospective and Abramović herself, which rekindled my interest in her work. I kept thinking about the way The Artist is Present affected the people who participated and comparing it to my own experiences interacting with the public through LoadingReadyRun and with ThingsOnMyHead. Finally, I have decided to stop just thinking about and to attempt my own project, inspired by The Artist is Present: The Streamer is Online.
Click here for more information on how the project works and how to participate yourself.
Wednesday, March 13th, 2013
Something I do quite often for my website, LoadingReadyRun.com, is make thumbnails for online videos. The most straight forward way to get a thumbnail, of course, is do just take a screenshot of the video, but it can often be a pain to find just the right shot and many video players have annoying overlays when you pause. After doing it manually for a while, I realized that YouTube already generates images for all their videos and allows easy access to the thumbnails in a variety of sizes. To speed up the process of getting a thumbnail for a YouTube video, I have made a bookmarklet. One click will redirect you to the thumbnail of the video you are looking at allowing you to save it to your computer or copy and paste the url where ever you need.
To use the bookmarklet, just drag this link:
YouTube Thumb
to your bookmark bar.
Or if you are on an iOS device, make a new bookmark and then edit it and replace the url with the bookmarklet code below
javascript:function gqv(v){var q = window.location.search.substring(1);var vars = q.split("&");for (var i=0;i<vars.length;i++) {var pair = vars[i].split("=");if(pair[0] == v){return pair[1];}}return(false);}window.location='http://img.youtube.com/vi/'+gqv('v')+'/hqdefault.jpg';
On any YouTube video page, click the bookmarklet and it will automatically redirect you to the default thumbnail for that video to do with as you please.